최근 글 목록
-
- 예멘은 집단학살을 막기 위해 책임감 ...
- 뎡야핑
- 2025
-
- 팔레스타인 독립운동과 하마스에 대한 ...
- 뎡야핑
- 2025
-
- 지치지 않고 오랫동안 인간다움을 지키...
- 뎡야핑
- 2024
-
- 10월 7일의 진실
- 뎡야핑
- 2023
-
- 슬램덩크 단행본 비교 : 오리지널판, ...
- 뎡야핑
- 2023
96개의 게시물을 찾았습니다.
작년 국정원이 댓글 조작 등 정치 개입으로 물의를 빚자 국회에서 국정원 개혁 논의가 다시 나오기 시작했다. 그런데 어느 순간 국정원을 어떻게 바꿀까에서 국정원의 휴대전화 감청을 지원할 것인가, 어떻게 지원할 것인가로 프레임이 바뀌었다. 현재 법률상 국정원은 휴대전화를 감청할 수 있지만, 국정원이 주장하기로는 감청할 기술력이 없기 때문에 이동통신사가 국정원의 감청 설비를 자사 장비에 부착할 의무를 지어 국정원이 휴대전화를 감청할 수 있게 해야 한다는 것이다. 전국적 공분을 샀던 사건이 오히려 국정원 권한 강화로 막을 내린다면 이거 뭐랄까.. 남의 집 불구경하는 심정으로는 흥미롭고, 동시대인으로서는 참담하다. 2월 내에 쇼부를 본다는데 지켜보기만 할 수는 없어서 국정원의 감청 역사 타임라인 과 휴대전화의 감청 방식을 설명하는 페이지를 만들어 보고 있다.
그런데 국정원(의 전신들 포함)의 감청 관련 상세 내용은, 안기부 '미림팀'의 행보와 김대중 정부 때 외엔 별로 밝혀진 게 없어서 내용을 구성할 만한 게 별로 없다. 말이 나와 덧붙이자면, 내내 한나라당인지 신한국당인지 공화당계 정당이 정권을 잡다가 처음으로 민주화 세력이 정권을 잡은 게 김대중 정분데, 그런데 정권 교체 후에도 국정원은 하던대로 각종 정치인 등을 도감청하며 청와대 보고라인을 유지한다. 여기에 문제제기하는 것은 이미 그 시스템을 수십년간 이용해 왔으며, 그 시스템을 만든 장본인들인 한나라당인지 뭔지였다. 내가 하던 짓을 니가 나한테 고대로 하는 게 다 보이는데 그냥 지나갈 수 있겠는가? 그 시스템을 그대로 운영한 게 잘 이해가 안 되는데(김대중 전대통령은 없애라고 지시했지만 국정원이 관성적으로 유지했다는 기사를 봐서 일단 지움;), 어차피 잘 이해할 만큼 김대중 정부에 대해서도 모르니까 넘어가자.
아무튼 중정/안기부 시절 자료 조사 차 [남산의 부장들]이라는 책을 읽고 있는데, 이 책에서도 감청 관련해서 크게 건질 게 있어 보이진 않는다. 그래도 재밌다. 너무 재밌어서 삼키듯이 읽고 있다.
내가 주로 편협한 인간이라, 어린 시절에 역사책을 읽으면 산업혁명 이후부터는 아예 읽지를 않았고, 현대사, 특시 동시대사에 대해서는 요약 정리 수준으로만 이해하고 있을 뿐이다. 직업적으로 운동하는 사람이 현대사에 관심이 없다라? 직업적으로 운동을 하며 폭넓게 이해하기 위해 애쓰려고 애쓰고는 있었지만*-_-* 호불호가 심하게 나뉘어 디테일한 근현대사를 공부한다는 게 솔직히 고역이었다.1 어린 시절 티비에서 하던 재미없는 정치 드라마를 보는 느낌? 불과 얼마 전 야스히토 요시카즈의 만화 [왕도의 개]를 볼 때도 윽 뭐야 아저씨들 보는 만화.. 이런 느낌이었던 것이다.
그런데 우리< 마쓰모토 세이초 선생의 일련의 작품에 빠져들면서 현대의 정치 음모 책략 괴략(?)도 재밌다!!고 드디어 느끼게 된 것이다. 그런 상태에서 [남산의 부장들]을 읽자니, 관련 자료들을 보자니, 재밌다! 이렇게 재밌는 걸 왜 나만 모르고 살아온 것이야?! 막상 읽어보니 다른 게 만들어보고 싶기도 하고..
| 인간 실격 | 2022/12/05 |
| 흐뢰니르 | 2019/07/09 |
| 야마모토 요시타카 [나의 1960년대] 10장 오지(王子) 투쟁의 충격과 토코로... | 2016/02/05 |
| 야마모토 요시타카 [나의 1960년대] 5장 지구물리학이라는 학문 | 2016/02/05 |
| 영속패전론 읽다가 | 2015/10/16 |
내가 일하는 진보넷 독립네트워크팀은 5명(어제 일 명 새로 들어옴)으로 구성된 작은 팀으로, 여러가지 일을 나눠서 하고 있다. 주업무는 나눠져 있어도 하는 일이 많이 겹쳐서 나는 기획자이고 디자이너이고 운영자이다. 예전에 기획자를 영어로 뭐라고 하나 이리저리 알아봤는데 양키들은 그냥 디자이너라고 통일하는 것 같다. 기획을 디자인이라고 번역하기도 하던데 웹디자인을 좁게 그래픽만이 아니라 컴퓨터와 인간이 작용/반작용(인터랙션)하는 과정을 포괄하는 걸로 보면 내가 하는 일을 웹디자인+운영이라고 해도 무리가 없겠다.
올해로 나는 일한지 5년이 되었고 더는 초보다, 라고 얘기할 수 없는 처지가 되었는데, 웹 기반 지식이나 기술 없이 시작해 체계적인 공부에 대한 목마름을 뒤로 하고 항상 실전에 치여서, 잘 만든 어플리케이션을 모델링하며 실전의 경험 위주로 일을 진행해 와서 항상 부족함을 느끼고 있다. 책은 종종 들춰보는데, 이 바닥의 특성만은 아니겠으되< 너무 그지같은 책이 많아서, 게다가 가격은 다 개비쌈, 그래서 책보다는 온라인 매체를 선호하게 됐다. 하지만 좋은 책이 있으면 계속 읽고 싶었음. 이 책이 그 책이다!
어떻게 해야 사람들이 이용하기 쉽게, 직관적이게 만들 수 있을까? 사용자 인터페이스에 대한 고민은 그 기반되는 학문인 인지심리학을 일정하게 공부하는 것을 통해 시작할 수 있을텐데 개인적으로 심리학이라고 하면 그냥 편협하게 공부하고 싶지 않아해서 -ㅁ-;; 그러면서도 공부가 필요하다고 생각해서 그쪽 고전 목록을 보고 읽을거리를 선정해놨었는데 결국 안 읽었다 ㅇ<-< 이 책은 그런 나에게 인지심리학의 핵심 아이디어를 알려주고 실전 디자인 규칙도 알려주며 내가 안다고 생각했던 법칙들에 내가 몰랐던 더 근본적인 이유가 있음을 상세하게 알려줬다. 이쯤 해서 책 표지 등장
 |
마음을 생각하는 디자인 - UI 디자인 규칙을 이해하기 위한 핵심 가이드 제프 존슨 지&선(지앤선), 2013 |
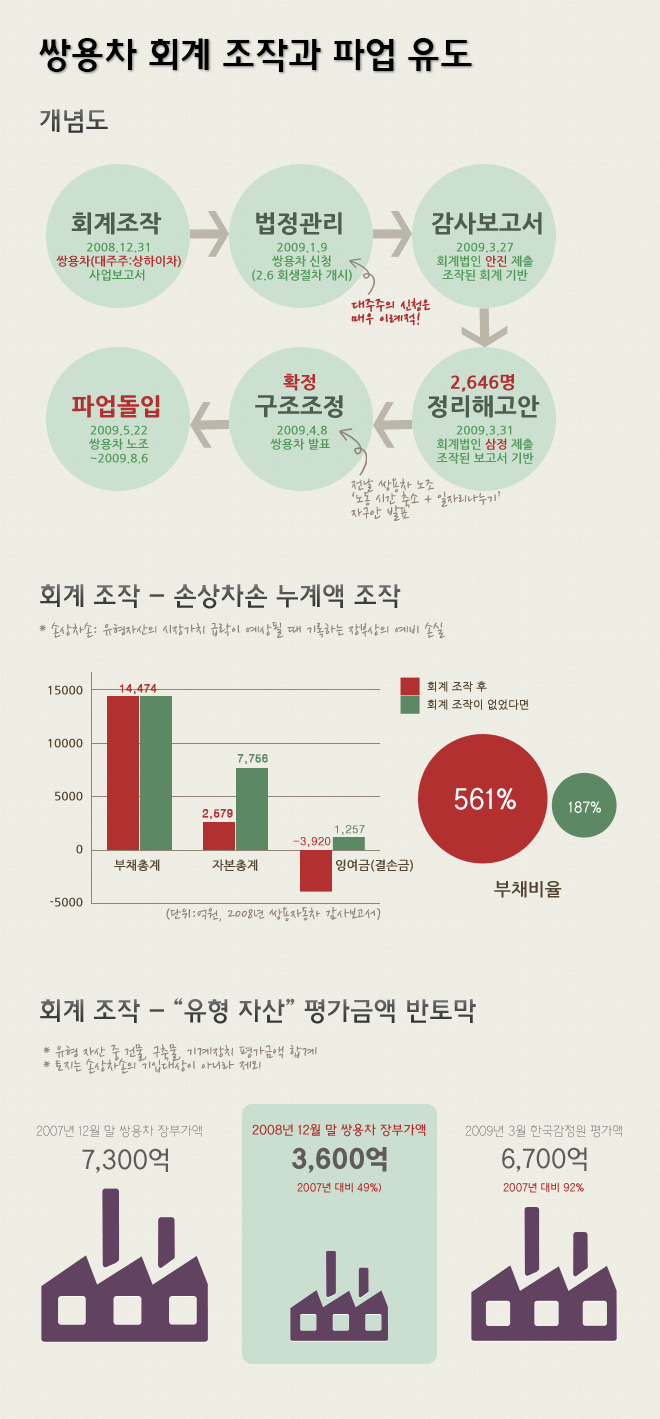
색맹(색상 인식 결핍)에 대해서는 한번도 고려해서 색을 고른 적이 없단 걸 알고 좀 반성했다. 왜 그 여러 색깔 써서 그래프를 그린 뒤 흑백으로 인쇄하면 색깔이 구분이 안 돼서 뭐가 뭔지 알 수가 없지 않은가. 극단적으로는 누군가에게 내가 디자인한 것들이 뭐가 뭔지 알 수 없는 것들이었다는 걸 생각하면.. 예를 들어 내가 만들었던 쌍차 회계조작(최근 대법판결에서 승리했음!! 우릐~~!!)에 대한 인포그래픽. 기니까 작게 보자

빨강과 초록... 대표적인 색맹색-_-인데다 가운데 명도도 비슷함 ㅇ<-< (채도도 비슷한 거 같은데 잘 모름-_-) 뭔짓이야!!! 이건 나도 알고 있었는데도 빨강과 녹색을 종종 써왔던 것 같다. 파란색과 보라색 조합도 좋아하는데 -_- 이거랑 밝은 녹색과 흰색... 이것도 좋아하는데 이거 다 적녹색맹이면 분리가 힘들다규 한다ㅜㅜ 사실 근본 없이 마구잡이로 일하느라 색같은 건 진짜 그때그때 좋아하는 걸로 골랐는데 좀더 과학적으로 해나가겠다 ㄱ-;; 색상뿐 아니라 채도와 명도에 구분을 주며 그런 것도 임의로 하지 않고 당분간은 어떤 법칙이 들어 있는 책을 구하여< 나의 감각적인 감각, 느낌적 느낌이 아니라 좀더 일반화된 법칙에 의거한< 색의 세 가지 요소<를 구사하겠다.
단기 기억과 장기 기억에 대한 설명도 흥미로웠는데, 흔히 생각하는 것처럼 단기 기억은 일시적 저장소같은 개념이 아니고, '지각과 주의로부터 떠오르는 현상의 조합'이라고 한다. 이 말이 너무 좋아서 외웠음 ㅇ<-< ㅋㅋ
책 전반을 통해 확실히 배울 수 있는 것은 인간은 시스템적으로 보수적이라는 것이다. 여러 다른 말로 풀이할 수 있겠으나 이것이 핵심이라고 봤다. 인간 자신의 자원이 한정적이니까, 예를 들어 주의력에 한계가 있기 때문에 이 사람더러 글을 쓰라고 할 때 글쓰기 자체에 주의 자원을 더 쓸 수 있도록, 글쓰기에 보조적인 툴을 만들어야지 글쓰기 툴 자체에 집중하게 만들어선 안 된다. 앞으로 컴터 기술이 많이 변하고, 새로운 인터랙션 방식이 등장해도, 그리고 인간 자체에 대한 연구가 더 심화되어 새로운 사실이 밝혀져도 여전히 인간은 보수적일 것이다. 그래서 인간 중심으로 생각해야 하는 것이다. 매우 실용적이다. 그래서 좋다.
목차만 읽어도 배울 수 있는 점이 많다. 옮겨둔다.
감사의 말
추천사
서문
역자서문
CHAPTER 1 우리는 기대하는 대로 지각한다
지각은 경험에 따라 편향된다
지각은 맥락에 따라 편향된다
지각은 목표에 따라 편향된다
디자인에 대한 함의
CHAPTER 2 우리의 시지각은 구조 인식에 최적화되어 있다
게슈탈트 원리: 근접성
게슈탈트 원리: 유사성
게슈탈트 원리: 연속성
게슈탈트 원리: 완결성
게슈탈트 원리: 대칭성
게슈탈트 원리: 전경/배경
게슈탈트 원리: 공통 운명
게슈탈트 원리들의 조합
CHAPTER 3 우리는 시각적 구조를 찾아내고 활용한다
긴 번호들을 훑어 읽는 능력을 향상시켜 주는 구조화
데이터에 특화된 컨트롤을 통한 더 나은 구조화
적절한 정보에 집중할 수 있도록 도와주는 시각적 계층 구조의 활용
CHAPTER 4읽기는 부자연스러운 행동이다
말하기는 타고나지만 읽기는 타고나지 않는다
읽기에 더 많은 영향을 주는 요소는 글자의 시각적 특징인가, 글의 맥락인가?
숙련된 읽기와 숙련되지 않은 읽기는 서로 다른 뇌 부위를 사용한다
부적절한 정보 설계는 읽기를 방해한다
많은 소프트웨어들이 불필요한 읽기를 강요하고 있다
진짜 사용자를 대상으로 실험하기
CHAPTER 5 우리의 색상 지각은 제한적이다
색상시는 어떻게 작동하는가
시지각은 절대적 밝기보다 경계선의 대비를 더 잘 지각한다
색상 구별 능력은 색상이 어떻게 제시되는가에 영향을 받는다
색맹
색상 구분 능력에 영향을 주는 외적 요인들
색상에 대한 가이드라인
CHAPTER 6 우리의 주변시는 빈약하다
망막의 중심와(fovea)와 주변시의 해상도 차이
주변시는 쓸모가 없을까?
컴퓨터 인터페이스 사례
메시지의 가시성을 높이기 위한 일반적 방법들
사용자에게 메시지를 전달하는 강력한 방법들: 신중히 사용할 것
CHAPTER 7 우리의 주의력은 제한적이고 기억력은 불완전하다
단기 및 장기 기억
기억에 대한 현대적 관점
단기 기억의 특성
단기 기억의 특성이 사용자 인터페이스 디자인에 주는 함의
장기 기억의 특성
장기 기억의 특성이 사용자 인터페이스 디자인에 주는 함의
CHAPTER 8 사고와 행동에 영향을 주는 주의의 제한
우리는 목표에 집중하며 도구에는 거의 주목하지 않는다
우리는 하던 일을 잊지 않기 위해 도구에 의지한다
우리는 정보의 “냄새”를 따라 목표에 다가간다
우리는 익숙한 경로를 선호한다
우리의 사고 과정: 목표, 실행, 평가
우리는 작업의 일차적 목표를 달성하고 나면 뒷정리는 잊어버린다
CHAPTER 9 재인은 쉽고 회상은 어렵다
재인은 쉽다
회상은 어렵다
재인 대 회상: UI 디자인에 대한 함의
경험을 통한 학습 및 학습된 행동의 수행은 쉽고 문제 해결과 계산은 어렵다
CHAPTER 10 우리는 세 개의 뇌를 가지고 있다
경험을 통한 학습은 (대체로) 쉽다
학습된 행동의 수행은 쉽다
문제 해결 및 계산은 어렵다
신뇌는 충동적 행동에 제동을 거는 역할도 수행한다
기술적 문제의 해결에는 기술에 대한 관심 및 훈련이 필요하다
사용자 인터페이스 디자인에 대한 함의
퍼즐에 대한 답
CHAPTER 11 학습에 영향을 미치는 여러 요인들
우리는 주어진 조작법이 과업 중심적이고 단순하며 일관적일 때 더 빠르게 배운다
우리는 주어진 어휘가 과업 중심적이고 친숙하며 일관적일 때 더 빠르게 배운다
우리는 위험이 적은 상황에서 더 빠르게 배운다
CHAPTER 12 시간에 대한 요구사항
반응성의 정의
인간 두뇌에 내제된 시간 상수들
시간 상수의 공학적 근사치들
인간에게 맞는 실시간성을 제공하기 위한 디자인
반응성 있는 인터랙티브 시스템을 위한 추가적인 가이드라인
반응성은 반드시 달성되어야 한다
에필로그
부록. 널리 알려진 인터페이스 디자인 규칙들
| 인간 실격 | 2022/12/05 |
| 흐뢰니르 | 2019/07/09 |
| 야마모토 요시타카 [나의 1960년대] 10장 오지(王子) 투쟁의 충격과 토코로... | 2016/02/05 |
| 야마모토 요시타카 [나의 1960년대] 5장 지구물리학이라는 학문 | 2016/02/05 |
| 영속패전론 읽다가 | 2015/10/16 |
댓글 목록
관리 메뉴
본문
와 덩야님 블로그 둘러보니까 웹디자인 이런거 관련해서 배울게 무척 많네요! 진작 눈팅좀 할걸(...) 이 책도 꼭 읽어봐야겠어요!부가 정보
관리 메뉴
본문
아.. 앞으로 컨텐츠 제작/수급(?)에 노력해야겠네요 ㅎㅎ부가 정보